Tag Archive: “art”
2023 Art Highlights
Cross-posting from Patreon (which you can join to follow for free): here are some highlights from last year’s patron-supported art projects.
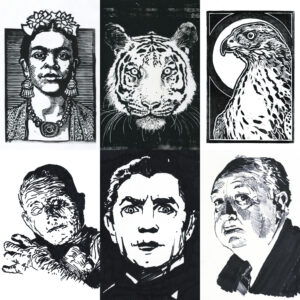
Relief prints:
Spooky Sharpie sketches from #inktober 2023 (#10):
- The Mummy
- Dracula
- Alfred Hitchcock
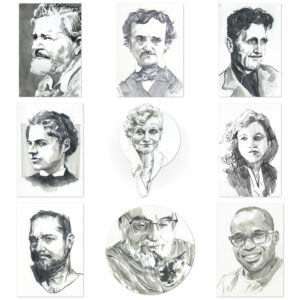
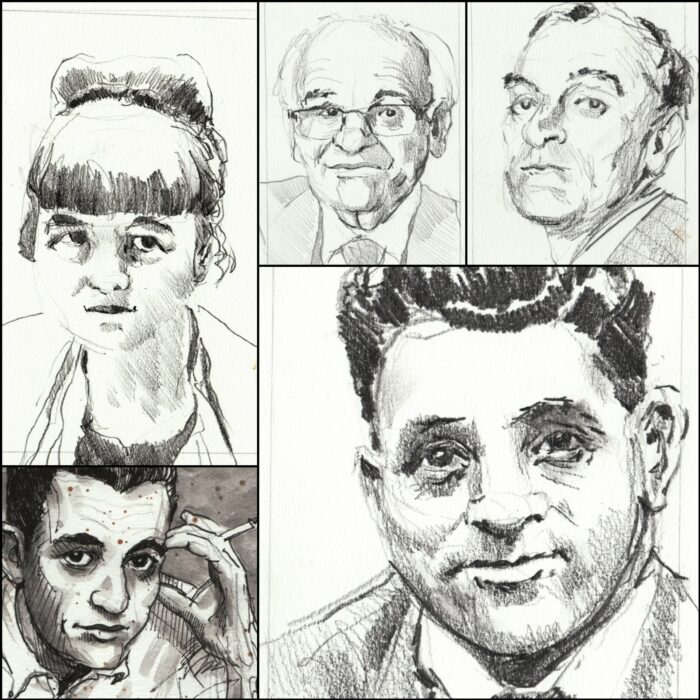
I drew a lot of author portraits last year. Here are a few of my favorite sketches:
- T. H. White (#7)
- Edgar Allan Poe (#10)
- George Orwell
- Emma Lazarus (#8)
- James Tiptree, Jr. (#8)
- Tanith Lee (#2)
- John Scalzi (#4)
- Adam-Troy Castro (#6)
- Tochi Onyebuchi (#2)
Numbers in parentheses indicate the issue of my PORTRAITS zine in which the piece originally appeared.
Posted on Monday, January 8th, 2024. Tags: art.
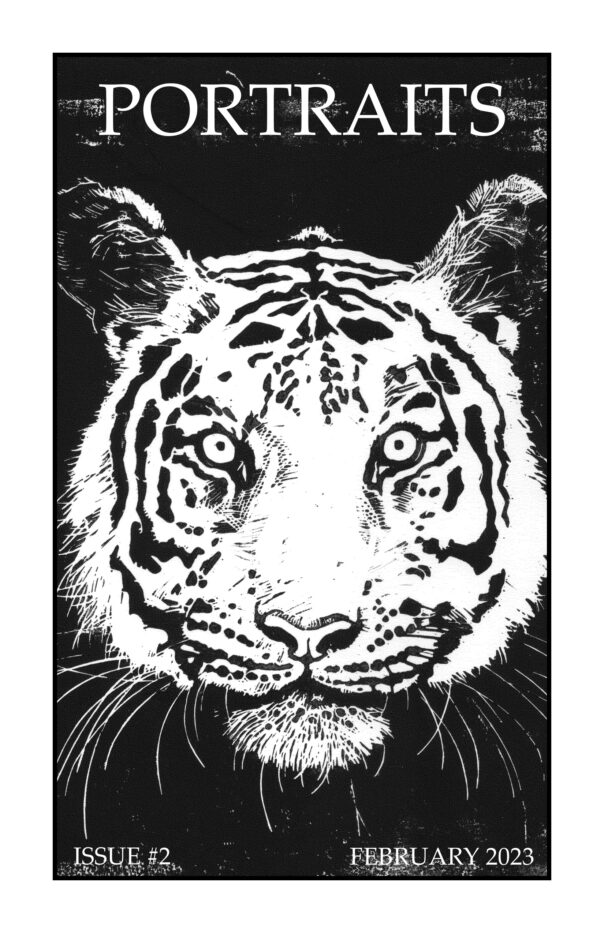
PORTRAITS #2
The February 2023 issue of my illustrated haiku review fanzine PORTRAITS is out (in the mail and online for patrons; the posts go public for everyone next week). This issue has two more haiku than the first issue. The print edition is now double-sided, so the portraits are printed at a slightly larger scale. Last but not least, it includes a crossword!
Here’s a video sneak preview:
Posted on Tuesday, February 28th, 2023. Tags: art.
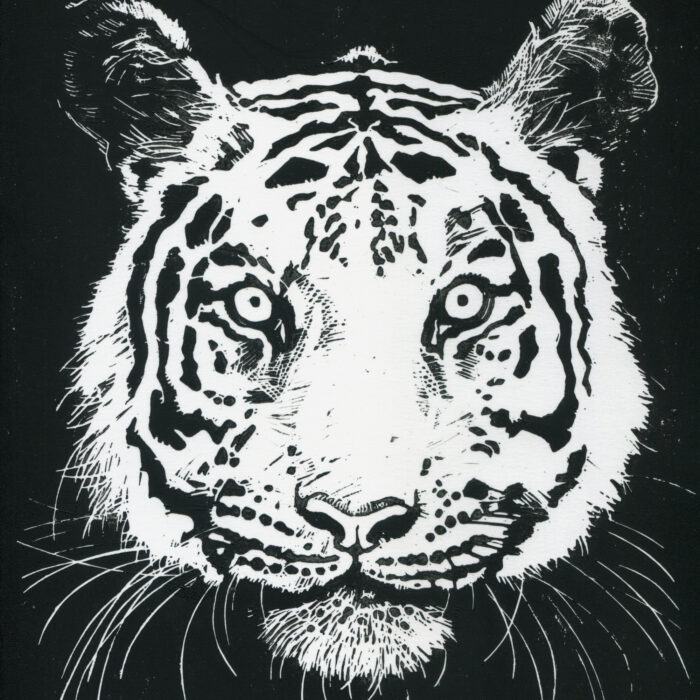
Tiger Print
My patron print for this February is this tiger:
Here it is a quick video clip:
Posted on Friday, February 24th, 2023. Tags: art.
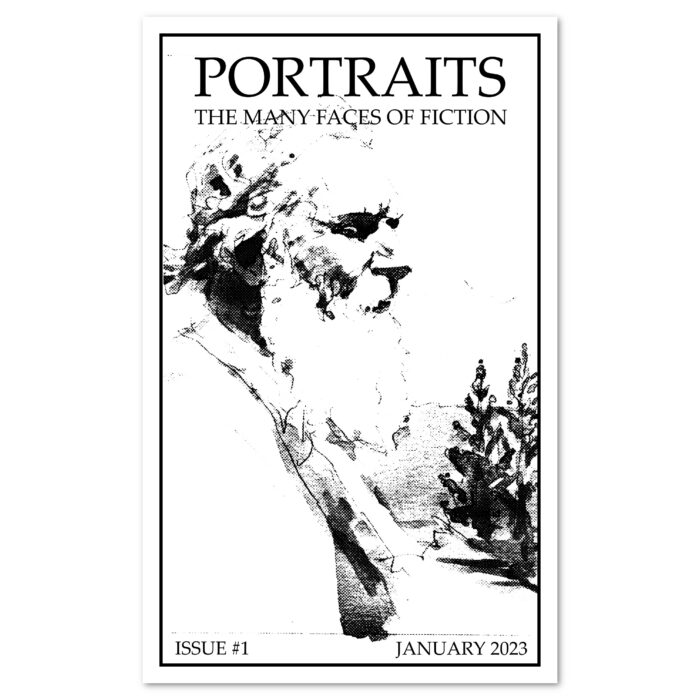
PORTRAITS #1

I’m making a monthly little visual fanzine called PORTRAITS. It contains short commentary on things I’ve recently read, coupled with original art associated with each story. Bringing back an old anoved.net tradition, the commentary may be in haiku form. The illustrations are typically author portraits.
Patrons get the print zine, early access, and original art from each issue. Subsequently, the content is free to see online at Patreon.
Issue #1 went out in January 2023. Find it here!
Posted on Saturday, February 4th, 2023. Tags: art.
Ink Brush
I tried something new: drawing with India ink and a brush instead of a pen or pencil. I like being able to lay down shadows so fast and loose.

I posted a few others on Instagram, too.
Posted on Tuesday, September 8th, 2015. Tags: art, drawing.
Making Extruded 3D Models of Inkscape Illustrations
So, you have some vector artwork in Inkscape and you want to make it into a stamp or some other sort of 3D-printable gewgaw. Here are two ways to give your paths some depth. One uses Onshape for an interactive approach. The other uses OpenSCAD for a more programmatic approach. Both are parametric, permitting subsequent revision without restarting from scratch.
Posted on Thursday, August 20th, 2015. Tags: 3d, art.
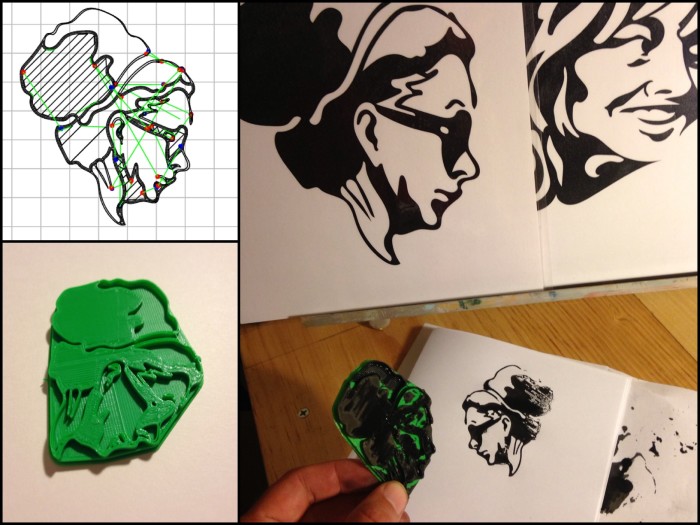
3D Printing a Stamp of a Drawing
Here’s an original marker doodle and the digitized version I made with Adobe Shape CC:
I opened the SVG file in Inkscape and converted the paths to extruded polygons with paths2openscad by Dan Newman. I added a solid base and printed the model as a simple stamp.
It doesn’t work great, but it does work! I’m brushing India ink directly onto the stamp. The printed PLA plastic is not an optimal surface for holding or transferring ink, as it tends to either blot or bead and run off. Here is the best print I was able to make in about a dozen tries:
Posted on Saturday, August 15th, 2015. Tags: 3d, art, drawing.