The hobo’s guide to exporting vector graphics from Adobe Shape Creative Cloud
Adobe Shape CC is a free mobile app for vectorizing high contrast images. It’s good for generating crisp graphics from sketches. (See my prior post on a similar process using old school tools.) You can export the results as an image directly from the app or retrieve images as free assets from Adobe Creative Cloud. However, to access editable vector versions of your designs, you need a paid Creative Cloud subscription and/or Adobe’s desktop software.
Sort of.
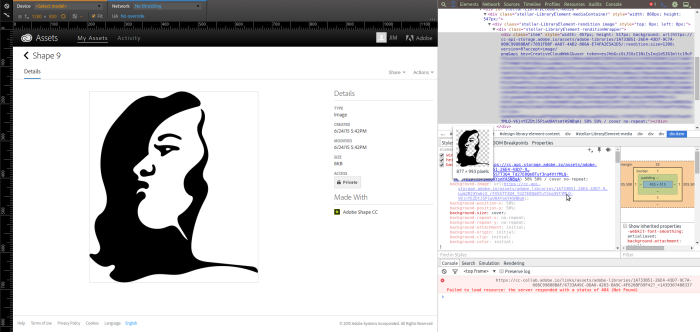
Using a modern desktop browser, right click an asset thumbnail and select Inspect Element to poke around the associated code in the browser’s developer view. Locate and copy the associated background-image URL:
This URL requests a PNG image based on the underlying shape. However, you can edit the URL to retrieve the raw SVG of your artwork. Initially, the URL will look something like this:
https://cc-api-storage.adobe.io/assets/adobe-libraries/[ASSET_ID]/:rendition;size=200;version=0?accept=image/png&api_key=CreativeCloudWeb1&user_token=[USER_ID]
Delete the underlined portions to locate the vector version. You may need to use your browser’s Save As feature if the SVG is displayed instead of downloaded. Be careful to retain the long ID strings and the question mark delimiter (?). Now you can revise the vector artwork you created on the go using a free program like Inkscape.
Here’s a hint to roll your own browser bookmarklet to do this with one click:
Posted on Tuesday, August 11th, 2015. Tags: art.