Tag Archive: “readability”
McReadability Repaired
McReadability is a bookmarklet which reflows the text of a web page into a multi-column format. I created it based on an earlier bookmarklet by the folks at Readability, which has since transformed into a more ambitious service. Along the way I updated McReadability to continue working without relying on Readability; in other words, the requisite stylesheets and scripts were all hosted here at anoved.net.
I forgot to transfer some of those files when I changed hosts, so the bookmarklet recently stopped working.
I restored the files this morning, so McReadability should be working again. Give it a try.
Incidentally, the bookmarklet is overdue for an update. Eventually I plan to remove more of the residual Readability features and present a simpler setup page.
Posted on Wednesday, September 26th, 2012. Tags: readability.
McReadability updated
Readability was a bookmarklet developed by Arc90 Lab that would conceal distractions and reformat article text in a consistent manner. I created a modified stylesheet (“McReadability”) that presented the article text in multiple columns, like a newspaper. Readability has since been relaunched and rebranded as a paid service. It still performs the same basic function – it makes web pages nicer to read – but now also offers financial support for article authors and publishers. This is a commendable alternative to the annoying advertising-driven segmentation of articles into multiple pages that is so common on the web. (Web advertising is often paid per page view – thus there is incentive to spread “content” across as many pages as possible. That’s why you see those “Page 1 of 4” links at the bottom of every online newspaper article. It’s not like web pages run out of paper at the bottom.)
Anyway, my multi-column version of Readability relied on some regular Readability code hosted at Arc90. This dependency broke shortly after the introduction of the revamped service. Fortunately, the original Readability code is open source, so I have updated the McReadability bookmarklet maker to be self-contained. The McReadability bookmarklets now use a copy of the article-cleansing code hosted here at anoved.net. If your McReadability bookmarklet recently stopped working, I encourage you to update it.
Besides this fix, McReadability remains unchanged – although now that is independent of Readability proper, I may customize it more in the future.
Posted on Sunday, March 6th, 2011. Tags: code, readability.
Reigning in Readability’s Multi-Page Stitching
Readability’s new multi-page integration feature is great for reading articles that are split into a few pages. However, in some cases I still prefer not to load any additional pages of text. For instance, online ePub readers such as Bookworm, the open source predecessor to Ibis Reader, present one book chapter per page. The chapters are sequentially linked in a way recognized by Readability, so an entire novel could be loaded and displayed if you invoke Readability to view one chapter!
As it turns out, an internal maxPages variable limits how many pages Readability will load. By default, it is set to 30. However, as I suggest, a small addition to the main Readability script will allow this limit to be set by the user via an extra bookmarklet parameter.
If you want to experiment with this yourself, you can modify your Readability (or McReadability) bookmarklet such that _readability_script.src points to the following copy of the script: http://anoved.net/js/readability.js (I’m not going to provide an easy link because I’m wary of using up too much of my low-rent bandwidth). Also add readMaxPages to the list of parameters in your bookmarklet; use readMaxPages=1; to prevent loading any text not on the current page (a link to the next page found, if any, will still be appended).
Posted on Sunday, September 26th, 2010. Tags: code, javascript, readability.
Paginated Readability
 Today Arc90 announced an update to Readability that delivers a multi-page article collation feature similar to what’s found in Safari Reader:
Today Arc90 announced an update to Readability that delivers a multi-page article collation feature similar to what’s found in Safari Reader:
Now, when you click on Readability while viewing an article that spans multiple pages, it will show a readable view of the entire article. We’ve found this update to work effectively on nearly all popular sites.
Happily, since McReadability just provides a layout for content cleaned by the standard Readability code, users of my multi-column version of the bookmarklet will automatically see this feature. I’ve only tested it with one or two articles, but it appears to work as advertised. Nice!
Thanks to Chris Dary of Arc90 for suggesting some CSS tweaks to bring McReadability in line with the current state of the standard Readability stylesheet. I haven’t integrated these changes (which deal mainly with the format of the page break markers), but will do so if any McReadability users request it or report related problems.
Posted on Monday, August 2nd, 2010. Tags: code, readability.
McReadability and Preformatted Text
Made a very minor addition to the McReadability stylesheet. Preformatted text blocks are now scrollable. Previously, they would appear truncated to the column width. <pre> text is usually used to present example code; as the tag name suggests, the contents should not be reformatted.
Posted on Friday, June 25th, 2010. Tags: code, readability.
McReadability
Readability is a simple tool that makes reading on the Web more enjoyable by removing the clutter around what you’re reading. McReadability (“Multi-column Readability”) is a new stylesheet for Readability that formats the text in constant-height columns arranged side-by-side. It works best with lengthy texts.
For more screenshots and information, view these previous posts.
McReadability is now hosted at GitHub! Set up your bookmarklet here: anoved.github.io/mcreadability
Posted on Monday, June 14th, 2010. Tags: code, css, javascript, readability.
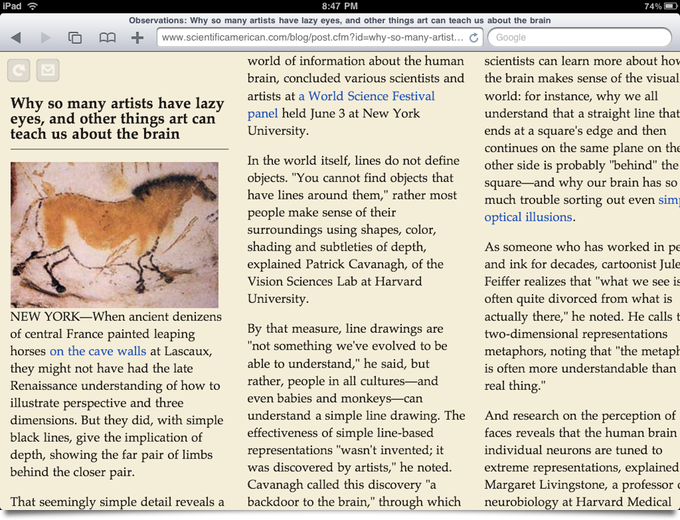
McReadability works with iPad
I don’t have an iPad, but I got to play with one for a while today.
Posted on Wednesday, June 9th, 2010. Tags: code, ipad, mac, readability, safari.
McReadability compared to Safari Reader
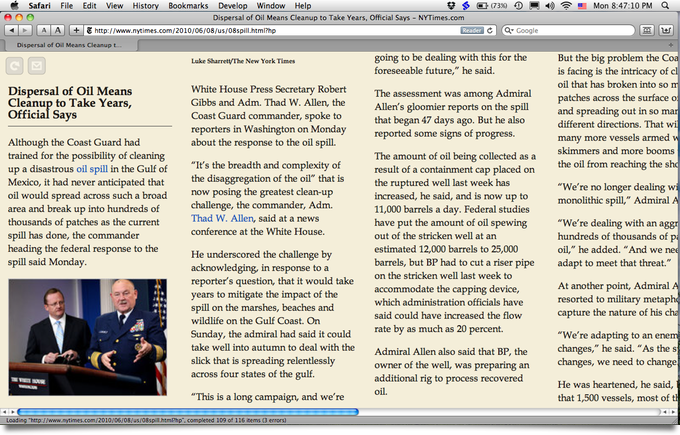
Timely follow-up to yesterday’s multi-colum readability teaser: today, among other announcements, Apple released Safari 5, which includes a built-in Reader feature very similar to Readability. (Update: as Prashant Vaibhav points out in the comments on the Arc90 blog, Safari Reader is in part based on Readability.) Here’s what it looks like:
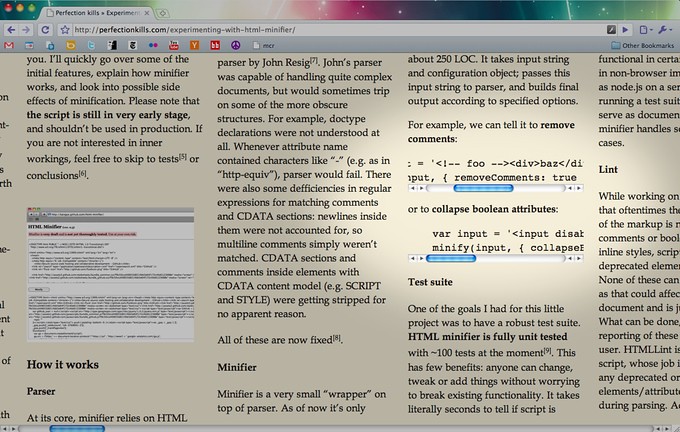
Swanky. I like some aspects of this reader, but I’m not crazy about the fully justified text. Here’s what the same article looks in McReadability:
Which layout you prefer is, of course, a matter of taste. My stylesheet scales down images, if necessary, to fit the column width. Tofu was my inspiration for McReadability. Here is the Amar Sagoo’s argument in favor of the multi-column format (Amar created Tofu):
Text is usually very wide on the screen, which makes going from the end of one line to the beginning of the next difficult. That’s why newspapers have narrow columns: It makes them faster to read.
So why not just take a normal window and make it narrower, scrolling down as you need? Well, there are usually a lot of lines in a text, and all look more or less the same, so if they move past your eyes vertically, they are difficult to keep track of. The text doesn’t feel stable, and you get lost easily.
Posted on Monday, June 7th, 2010. Tags: code, mac, readability, safari.
Multicolumn Readability Preview
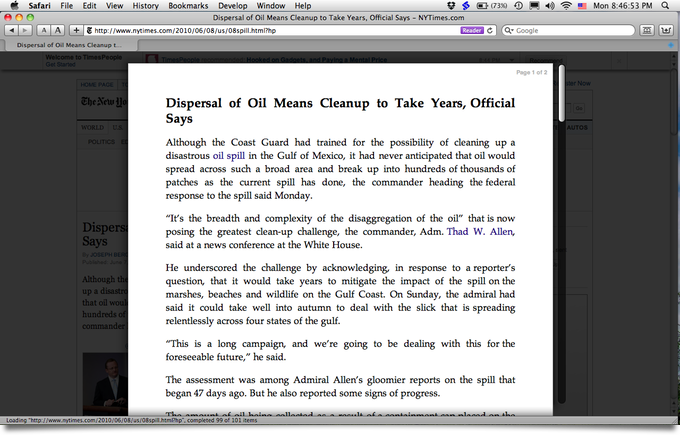
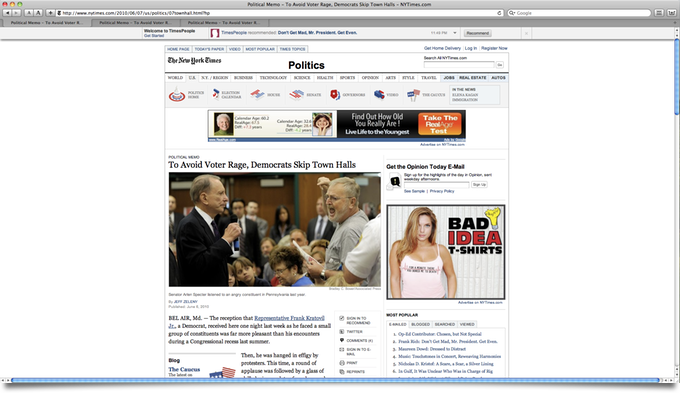
Here’s an article from the New York Times as it appears on my 1920 × 1080 display. There are lots of distractions, but only about one and a half paragraphs of article text are visible.
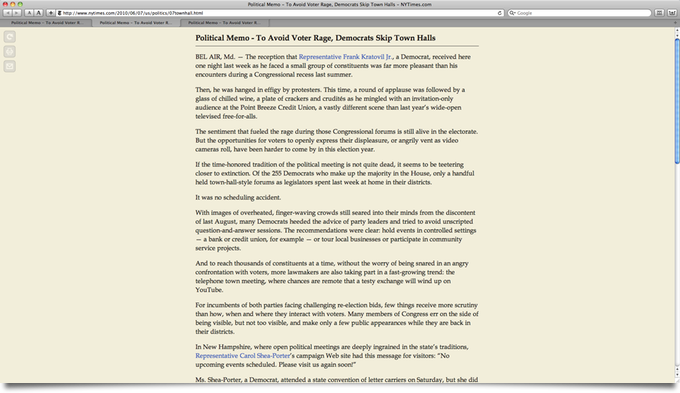
Here’s how it looks with Readability, a great bookmarklet that filters out the crap and presents the content in a simple, elegant, format:
I created an alternate stylesheet for Readability that formats the text in multiple columns, newspaper-style. (NEW! Compare to Safari Reader.) You scroll sideways; in this format, it’s easier to consult more of the article without scrolling.
This modification was inspired by a desktop app called Tofu.
Compatibility
All Readability configuration options are supported, including footnote links. Margin width is interpreted as the inverse of column width (wide margins yield narrow columns). Some column width tweaking and cross browser debugging remains to be done. I know it works in Webkit and Mozilla (Safari and Firefox); implemented with CSS3 Columns.
That’s hot, Jim. I want it.
First I want to check if it’s feasible or worthwhile to submit it as a patch to the original bookmarklet, although there are valid concerns that the column format isn’t appropriate for all types of content that may be viewed with Readability.
Otherwise, I’ll definitely make it available here – although I’ll have to investigate what’s permissible. (I have difficulty understanding the terms of many open source software licenses.) Fortunately, since all my changes are confined to the stylesheet, a normal Readability bookmarklet can be edited to point to a copy of the multi column stylesheet.
Update: Now available.
Posted on Monday, June 7th, 2010. Tags: code, css, javascript, mac, readability, safari.