Tag Archive: “code”
“Export to LDraw” plugin for Google SketchUp
As mentioned in my previous post, I recently drafted a new LDraw part in SketchUp. I converted that model to LDraw format with a script derived from su2ldraw. My version of the plugin is now available as ldraw_export.rb; you can get it here (now at GitHub). More details on installation and usage in the file itself.
Posted on Tuesday, February 1st, 2011. Tags: code, LDraw, LEGO, ruby, sketchup.
Reigning in Readability’s Multi-Page Stitching
Readability’s new multi-page integration feature is great for reading articles that are split into a few pages. However, in some cases I still prefer not to load any additional pages of text. For instance, online ePub readers such as Bookworm, the open source predecessor to Ibis Reader, present one book chapter per page. The chapters are sequentially linked in a way recognized by Readability, so an entire novel could be loaded and displayed if you invoke Readability to view one chapter!
As it turns out, an internal maxPages variable limits how many pages Readability will load. By default, it is set to 30. However, as I suggest, a small addition to the main Readability script will allow this limit to be set by the user via an extra bookmarklet parameter.
If you want to experiment with this yourself, you can modify your Readability (or McReadability) bookmarklet such that _readability_script.src points to the following copy of the script: http://anoved.net/js/readability.js (I’m not going to provide an easy link because I’m wary of using up too much of my low-rent bandwidth). Also add readMaxPages to the list of parameters in your bookmarklet; use readMaxPages=1; to prevent loading any text not on the current page (a link to the next page found, if any, will still be appended).
Posted on Sunday, September 26th, 2010. Tags: code, javascript, readability.
Paginated Readability
 Today Arc90 announced an update to Readability that delivers a multi-page article collation feature similar to what’s found in Safari Reader:
Today Arc90 announced an update to Readability that delivers a multi-page article collation feature similar to what’s found in Safari Reader:
Now, when you click on Readability while viewing an article that spans multiple pages, it will show a readable view of the entire article. We’ve found this update to work effectively on nearly all popular sites.
Happily, since McReadability just provides a layout for content cleaned by the standard Readability code, users of my multi-column version of the bookmarklet will automatically see this feature. I’ve only tested it with one or two articles, but it appears to work as advertised. Nice!
Thanks to Chris Dary of Arc90 for suggesting some CSS tweaks to bring McReadability in line with the current state of the standard Readability stylesheet. I haven’t integrated these changes (which deal mainly with the format of the page break markers), but will do so if any McReadability users request it or report related problems.
Posted on Monday, August 2nd, 2010. Tags: code, readability.
Screenshots of Selected TKLib Examples
Tcllib (the Tcl Standard Library) includes a number of user interface components, known collectively as TKLib. The documentation is good, but includes no illustrations or screenshots. Here are images of how a few of the visually interesting examples appear on Mac OS X 10.6.4 with Tcl/Tk 8.5.7.
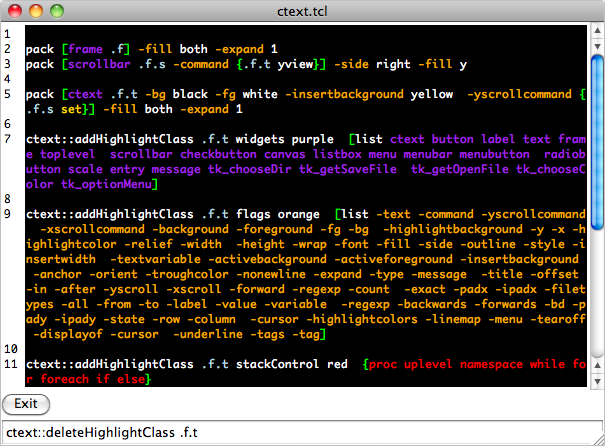
Ctext
Ctext is an enhanced text widget with support for syntax highlighting and other features. Here’s the example (it displays its own main procedure code):

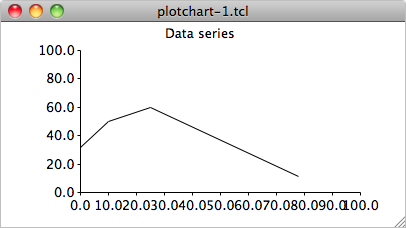
Plotchart
Plotchart is a package for creating charts and graphs. Here’s the xy plot from the description:

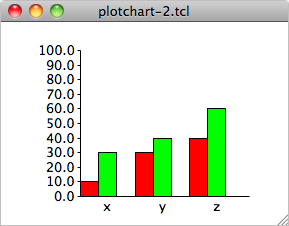
Here is the bar chart from the resizing example:

Swaplist
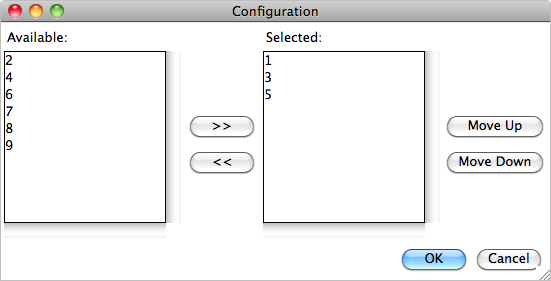
Swaplist provides a canned dialog for exchanging items between two lists. Here’s the example:

Posted on Wednesday, June 30th, 2010. Tags: code, tcl.
McReadability and Preformatted Text
Made a very minor addition to the McReadability stylesheet. Preformatted text blocks are now scrollable. Previously, they would appear truncated to the column width. <pre> text is usually used to present example code; as the tag name suggests, the contents should not be reformatted.
Posted on Friday, June 25th, 2010. Tags: code, readability.
McReadability
Readability is a simple tool that makes reading on the Web more enjoyable by removing the clutter around what you’re reading. McReadability (“Multi-column Readability”) is a new stylesheet for Readability that formats the text in constant-height columns arranged side-by-side. It works best with lengthy texts.
For more screenshots and information, view these previous posts.
McReadability is now hosted at GitHub! Set up your bookmarklet here: anoved.github.io/mcreadability
Posted on Monday, June 14th, 2010. Tags: code, css, javascript, readability.
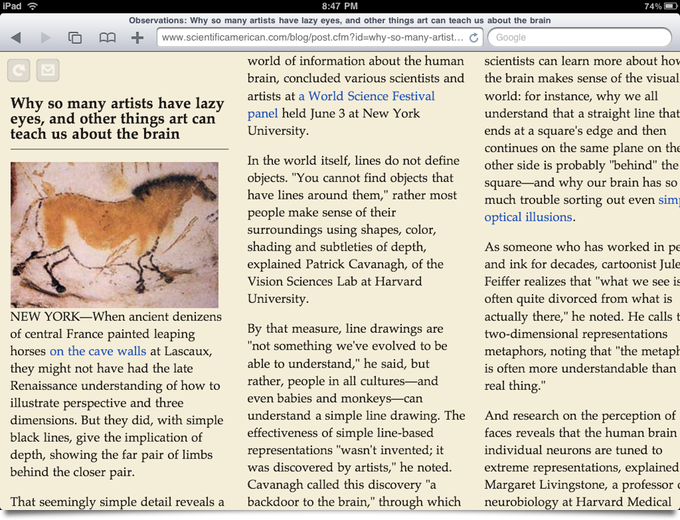
McReadability works with iPad
I don’t have an iPad, but I got to play with one for a while today.
Posted on Wednesday, June 9th, 2010. Tags: code, ipad, mac, readability, safari.
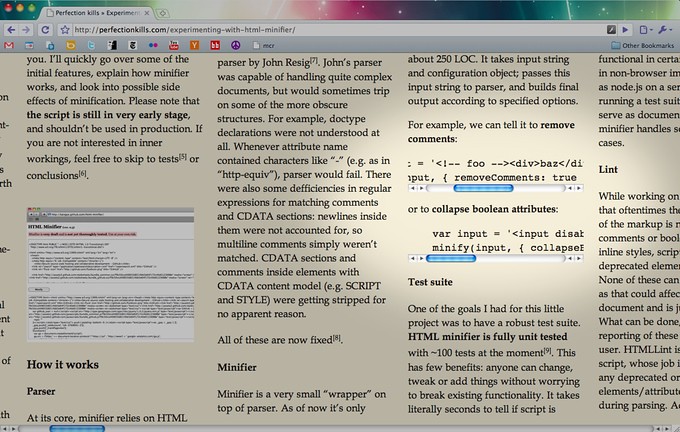
McReadability compared to Safari Reader
Timely follow-up to yesterday’s multi-colum readability teaser: today, among other announcements, Apple released Safari 5, which includes a built-in Reader feature very similar to Readability. (Update: as Prashant Vaibhav points out in the comments on the Arc90 blog, Safari Reader is in part based on Readability.) Here’s what it looks like:
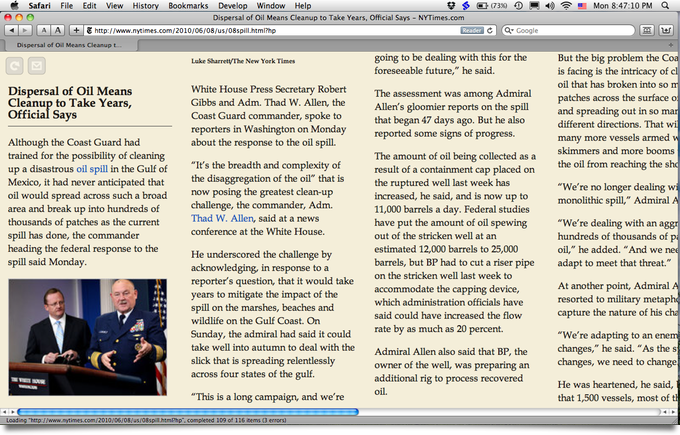
Swanky. I like some aspects of this reader, but I’m not crazy about the fully justified text. Here’s what the same article looks in McReadability:
Which layout you prefer is, of course, a matter of taste. My stylesheet scales down images, if necessary, to fit the column width. Tofu was my inspiration for McReadability. Here is the Amar Sagoo’s argument in favor of the multi-column format (Amar created Tofu):
Text is usually very wide on the screen, which makes going from the end of one line to the beginning of the next difficult. That’s why newspapers have narrow columns: It makes them faster to read.
So why not just take a normal window and make it narrower, scrolling down as you need? Well, there are usually a lot of lines in a text, and all look more or less the same, so if they move past your eyes vertically, they are difficult to keep track of. The text doesn’t feel stable, and you get lost easily.
Posted on Monday, June 7th, 2010. Tags: code, mac, readability, safari.
Multicolumn Readability Preview
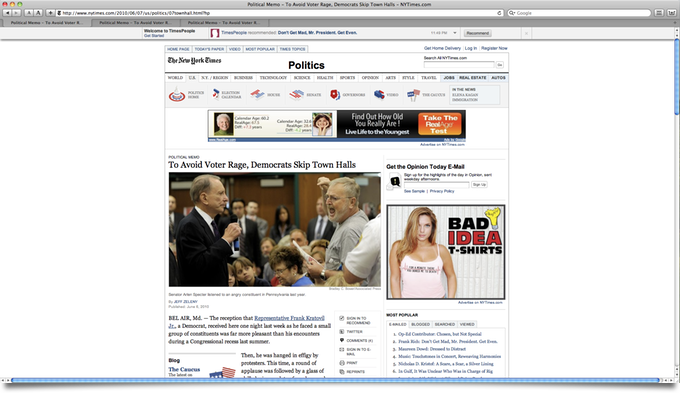
Here’s an article from the New York Times as it appears on my 1920 × 1080 display. There are lots of distractions, but only about one and a half paragraphs of article text are visible.
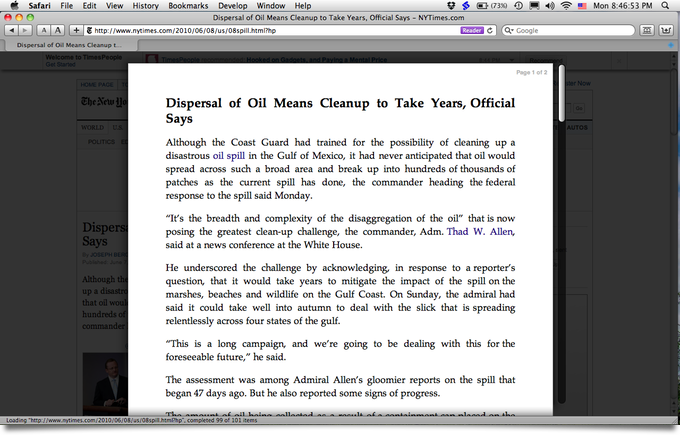
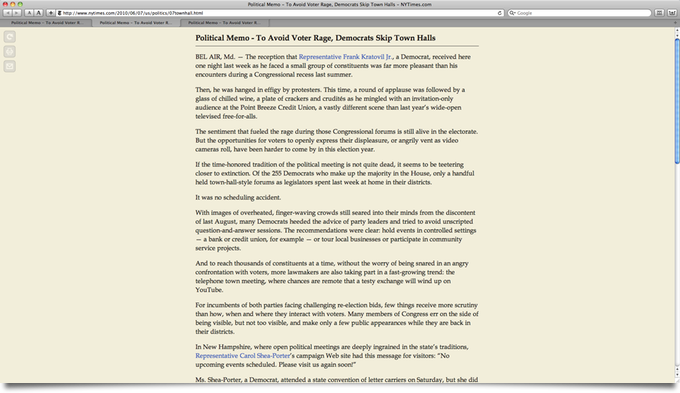
Here’s how it looks with Readability, a great bookmarklet that filters out the crap and presents the content in a simple, elegant, format:
I created an alternate stylesheet for Readability that formats the text in multiple columns, newspaper-style. (NEW! Compare to Safari Reader.) You scroll sideways; in this format, it’s easier to consult more of the article without scrolling.
This modification was inspired by a desktop app called Tofu.
Compatibility
All Readability configuration options are supported, including footnote links. Margin width is interpreted as the inverse of column width (wide margins yield narrow columns). Some column width tweaking and cross browser debugging remains to be done. I know it works in Webkit and Mozilla (Safari and Firefox); implemented with CSS3 Columns.
That’s hot, Jim. I want it.
First I want to check if it’s feasible or worthwhile to submit it as a patch to the original bookmarklet, although there are valid concerns that the column format isn’t appropriate for all types of content that may be viewed with Readability.
Otherwise, I’ll definitely make it available here – although I’ll have to investigate what’s permissible. (I have difficulty understanding the terms of many open source software licenses.) Fortunately, since all my changes are confined to the stylesheet, a normal Readability bookmarklet can be edited to point to a copy of the multi column stylesheet.
Update: Now available.
Posted on Monday, June 7th, 2010. Tags: code, css, javascript, mac, readability, safari.
Collective Behavior Model interface
Here’s an update on the model. As a convenience for the purposes of debugging and experimentation, I’ve added a “dashboard” readout that can be used to display any variable. I’ve also added manual controls to adjust the behavior parameters while the simulation is running. It’s fun! You can cause the agents to clump together, disperse, or exhibit other apparent patterns. Lastly, I’ve added a rudimentary pause mode (bullet time, as I announced to all within earshot upon implementation).
Pausing is handy, but I expect it will need to be rewritten in a way that allows more continuous control of the simulation speed – slow motion or step-by-step modes would also be nice.
Still lots to work on and review in the model itself. In particular, I want to examine the turning rate code; I see a lot of jittery motion that suggests something may be off.
Want to see and hear more of this project? I can continue to post updates. Some will be more focused on the concepts of the model and some will be more focused on the implementation – for example, I don’t really know much about Java, so I may post code examples of whatever strikes me as clever or confusing.
Posted on Thursday, May 13th, 2010. Tags: code, evolution, java, processing.