Tag Archive: “art”
Print Media (cross-posted from Patreon)
This post originally appeared on my Patreon.
I discovered a couple printmaking podcasts recently. To help get excited for the PGNY print fair, I listened to a lot of back catalog episodes while reprinting and packing prints.
Platemark Podcast
On the web at platemarkpodcast.com and on YouTube at youtube.com/@platemarkpodcast.
Platemark is hosted by Ann Shafer. The podcast is loosely organized into thematic seasons. The earlier episodes about curation, criticism, and art history are a bit stuffier and of course more academic, but the “season three” interviews with practicing artists and printmakers are great. They pack a lot of knowledge about printmaking techniques (including esoteric steampunk methods like the hydraulic-press-and-lead-plate-based Woodburytype), intricate projects (like Lothar Osterburg’s photogravures of miniature replicas of historical places), and a recurring theme of the role of the print shop (from shared kitchens to factory-size fab labs) as cross-pollinating problem-solving spaces.
Hello Print Friend
On the web at helloprintfriend.com and on YouTube at youtube.com/@helloprintfriend7464.
Hello Print Friend is a bilingual podcast hosted by Miranda Metcalf and Reinaldo Gil Zambrano. Episodes alternate between English y Español, respectively. (I’m not quite able to follow the Spanish, but at 80% playback speed I can catch the gist, so it’s good practice.) Platemark and Hello Print Friend sometimes coordinate with tag-team interviews, as with Tom Hück. The interview with FAILE was interesting for asking why more visual artists don’t adopt musicians’ practice of forming named bands to perform with particular identities and styles. Hello Print Friend also produces short documentaries; check out Grabando Oaxaca for a look at the print shop scene in Oaxaca, Mexico (there’s a Vimeo link and password on that page).
Pressing Matters Magazine
On the web at pressingmatters.com
Appears to be a swanky full-color print magazine about printmaking, appropriately enough, with some issues and articles available for free as downloadable PDFs.
Posted on Monday, November 10th, 2025. Tags: art.
December 2024 Art Update
Everything is on sale at my Etsy shop at the moment, thanks to a site-wide sale ending soon. I dropped three orders off at the post office this morning (herons; seashells; firetowers), so the promotion seems to be working. For me, Etsy is less a money-maker than a sort of public record of building a brand as a “professional artist” – and perhaps more importantly, as an outlet for my stacks of surplus prints and other art projects. So help me declutter and pick up some prints today!
I’m presently taking my first-ever hiatus from my Patreon since I started it in 2016. This is a two-month break for November and December 2024. Patron support is absolutely to credit for my growth as an artist over the past eight years, thanks of course to the modest financial incentive but also to the interrelated effect of regular practice and experimentation. As patrons and portfolio visitors know, portraiture and printmaking are my jam. In recent years, I’ve framed this work as part of various episodic projects for Patreon; sometimes implicitly and sometimes too ambitiously, but in retrospect always constructively. So, I look forward to conceiving new ways to refine my work and of course to sending out more art to patrons in 2025.
In the meantime: later this month Kelly and I will have a small diptych on display in the Tioga Arts Council’s Collaborations exhibit; I have a commissioned print to work on ASAP; and last but not least I hope to draw a few portraits as personal gifts.
Posted on Monday, December 2nd, 2024. Tags: art.
Etsy Shop Updated
As noted in yesterday’s update at jimdevona.art, I’ve relisted an assortment of affordable prints in my Etsy shop.
Posted on Thursday, October 10th, 2024. Tags: art.
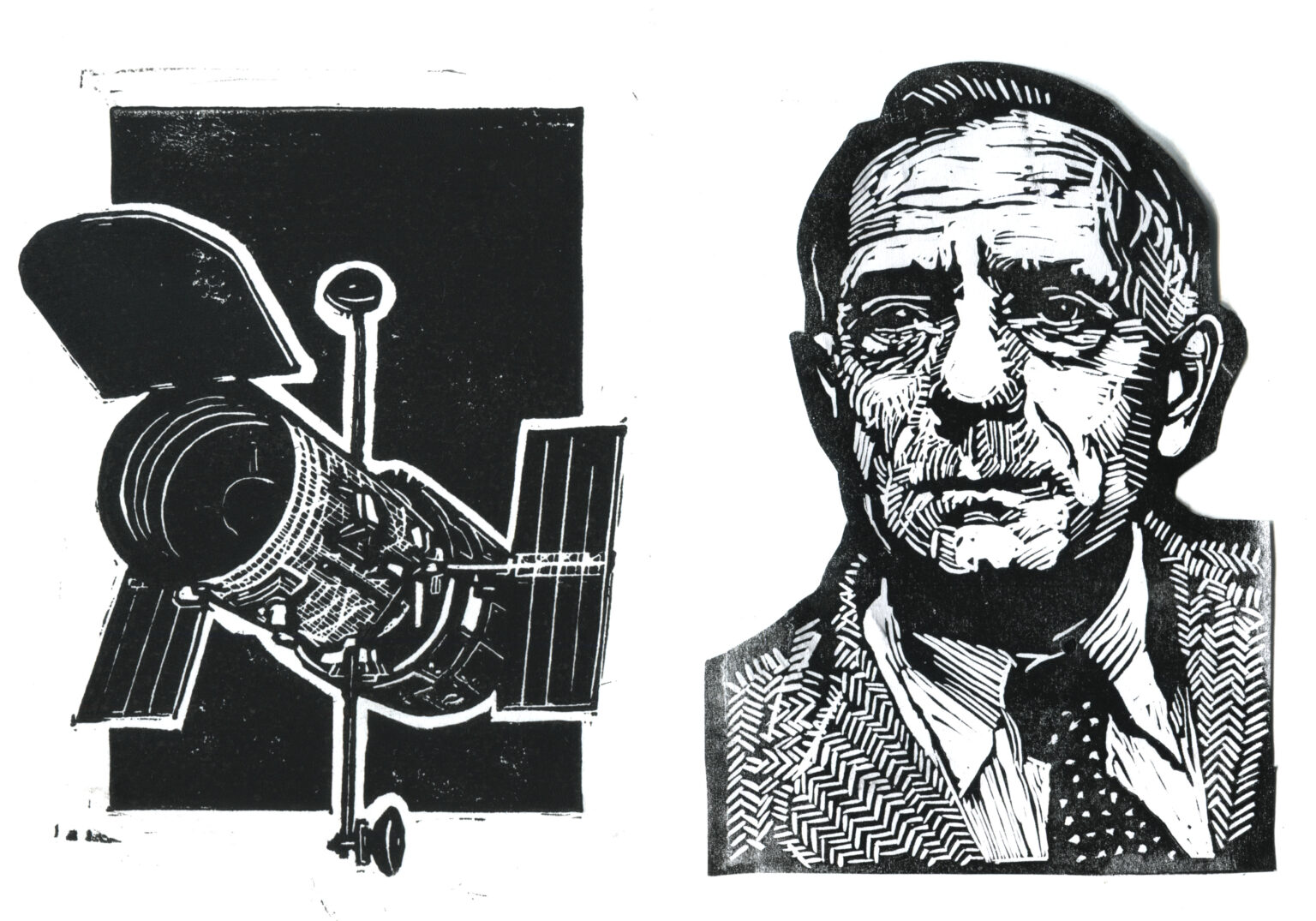
Hubble and Voyager Prints
A series of four new space-themed prints featuring spacecraft and associated scientists:
Posted on Tuesday, July 23rd, 2024. Tags: art.
The Book of Flaco
I’m pleased to announce that my Flaco print will appear as chapter header art in The Book of Flaco by David Gessner, forthcoming in 2025 from Blair Publishing.
Posted on Tuesday, July 23rd, 2024. Tags: art.
Woodcock Prints
My patron print for April was an American Woodcock. Patreon subscribers got one in the mail as part of their monthly maildrop for April. Prints on fancy paper (pictured above) are available on Etsy, too.
Posted on Sunday, May 5th, 2024. Tags: art.
jimdevona.art update
I updated my art portfolio site so that it, too, is now running WordPress, which will make it easier to update and organize: jimdevona.art
Posted on Thursday, April 4th, 2024. Tags: art.
Mr. Rogers Portrait Print

My printmaking effort for March is this portrait of Fred Rogers. The Patreon supporter edition will go in the mail next week.
Posted on Saturday, March 30th, 2024. Tags: art.
Flaco Prints
My patron print for February 2024 is this Eurasian Eagle-Owl, loosely inspired by the story of Flaco. I’m catching up on art projects: the patron edition of these “February” prints just went in the mail yesterday, but as usual, there are a couple extras floating around ready to go to any new members. (Also available in sticker form.)
Posted on Sunday, March 10th, 2024. Tags: art.
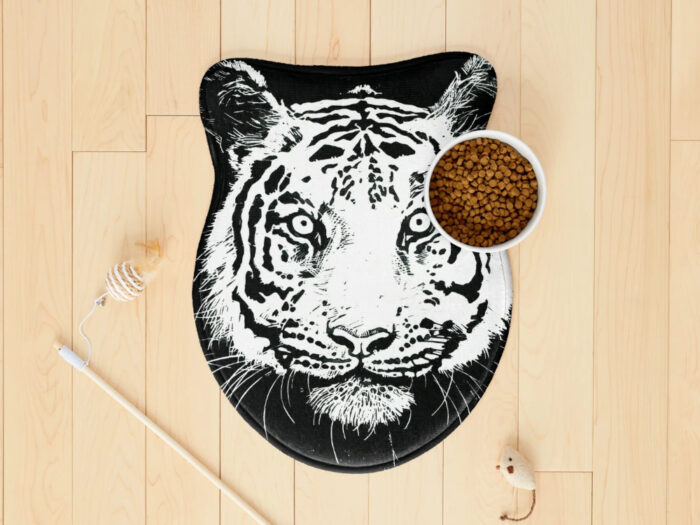
Tiger Cat Mats
You can now get my tiger print from last year printed as a “pet mat” from Redbubble. I’m not sure what it looks like in reality (the image about is an automatic product composition generated by Redbubble), but the option amuses me so I enabled the product in my sticker store.
Posted on Sunday, January 28th, 2024. Tags: art.